티스토리 뷰
이 글은 생활코딩 React 강의[opentutorials.org/module/4058]를 참고하여 작성하였습니다.

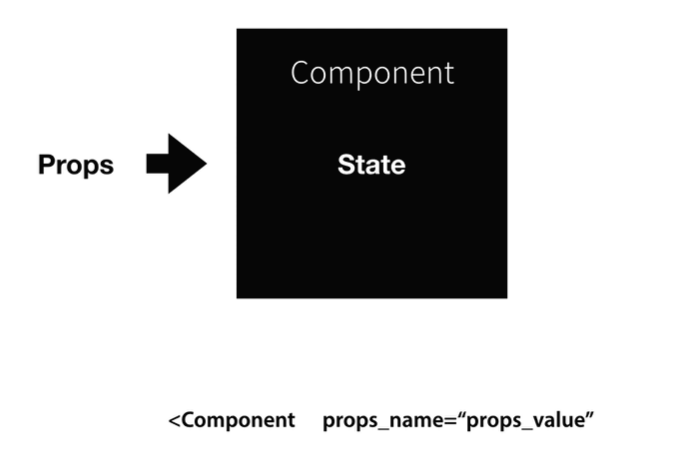
[State란?]

- Component : 사용자가 컴포넌트를 사용하는 입장에서 중요
- Props : 컴포넌트의 속성, 사용자에게 중요, 외부
- State : props의 값에 따라 내부 구현에 필요한 데이터
=> props와 state를 철저히 분리!
[State 사용]
Original <App.js>
import React, { Component } from 'react';
import './App.css';
import TOC from "./components/TOC";
import Content from "./components/Content";
import Subject from "./components/Subject";
class App extends Component {
render() {
return (
<div className="App">
<Subject title="WEB" sub="world wide web"></Subject>
<Subject title="React" sub="For UI"></Subject>
<TOC></TOC>
<Content title="HTML" desc="HTML is HyperText Markup Language."></Content>
</div>
);
}
}
export default App;
Changed <App.js>
import React, { Component } from 'react';
import './App.css';
import TOC from "./components/TOC";
import Content from "./components/Content";
import Subject from "./components/Subject";
class App extends Component {
constructor(props){
super(props);
this.state = {
subject:{title:"WEB", sub:"world wide web"}
} //state값 초기화
} //component 안의 constructor는 가장 먼저 실행되며 초기화를 담당
render() {
return (
<div className="App">
<Subject
title={this.state.subject.title}
sub ={this.state.subject.sub}>
</Subject>
<Subject title="React" sub="For UI"></Subject>
<TOC></TOC>
<Content title="HTML" desc="HTML is HyperText Markup Language."></Content>
</div>
);
}
}
export default App;
[Key 사용]
각각의 항목들은 key라고 하는 props를 가지고 있어야함
<TOC.js>
import React, { Component } from 'react';
class TOC extends Component {
render() {
var lists = [];
var data = this.props.data;
var i = 0;
while(i < data.length){
lists.push(<li key={data[i].id}><a href={"/contect/"+data[i].id}>{data[i].title}</a></li>);
i = i + 1;
}
return (
<nav>
<ul>
{lists}
</ul>
</nav>
);
}
}
export default TOC;
<App.js>
import React, { Component } from 'react';
import './App.css';
import TOC from "./components/TOC";
import Content from "./components/Content";
import Subject from "./components/Subject";
class App extends Component {
constructor(props){
super(props);
this.state = {
subject:{title:"WEB", sub:"world wide web"},
contents:[
{id:1, title:'HTML', desc:'HTML is for information'},
{id:2, title:'CSS', desc:'CSS is for design'},
{id:3, title:'JavaScript', desc:'JavaScript is for interactive'}
]
} //state값 초기화
} //component 안의 constructor는 가장 먼저 실행되며 초기화를 담당
render() {
return (
<div className="App">
<Subject
title={this.state.subject.title}
sub ={this.state.subject.sub}>
</Subject>
<Subject title="React" sub="For UI"></Subject>
<TOC data={this.state.contents}></TOC>
<Content title="HTML" desc="HTML is HyperText Markup Language."></Content>
</div>
);
}
}
export default App;
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- React DOM
- 리액트 state
- 텐서플로우
- 리액트
- 생활코딩 리액트
- machine learning
- React Hook
- 리액트 useEffect
- ML
- 리액트 컴포넌트
- 구글
- docker
- 머신러닝
- 리액트 공식문서
- 리덕스 store
- 단기집중과정
- 리액트 setState
- GCP
- 리액트 훅
- 클라우드
- 리액트 렌더링
- 리액트 기초
- React
- 도커
- 구글클라우드플랫폼
- 컴포넌트
- Docker&Kubernetes:실전가이드-2022년판
- Cloud
- 리덕스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
